本篇文章主要讲解,使用cocos接入抖音小游戏侧边栏接口的实例教程。
日期:2024年7月1日
作者:任聪聪
教程实例:https://download.csdn.net/download/hj960511/89509196 下载后可直接导入运行
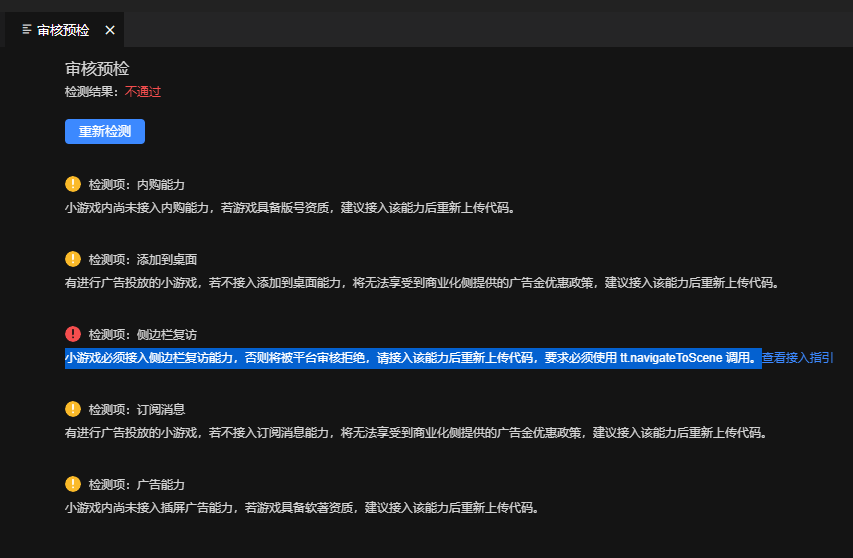
上传游戏后抖音预审不通过

注意:这个提示就是让我们增加如侧边栏接口能力。
侧边栏复访能力说明:
注意事项:
1.不是放入侧边接口就行了,而是要以礼包的形式进行引导,点击后发放游戏内礼品奖励。
2.不是放入所有的游戏界面,只需要放在首页即可。
3.不是随便一个图标,而是必须要按照礼包类型的图标。
4.不是点了就能领取,而是必须从侧边栏的入口点击游戏图标
5.必须增加侧边栏的图片及引导性文字才可以。
效果说明:
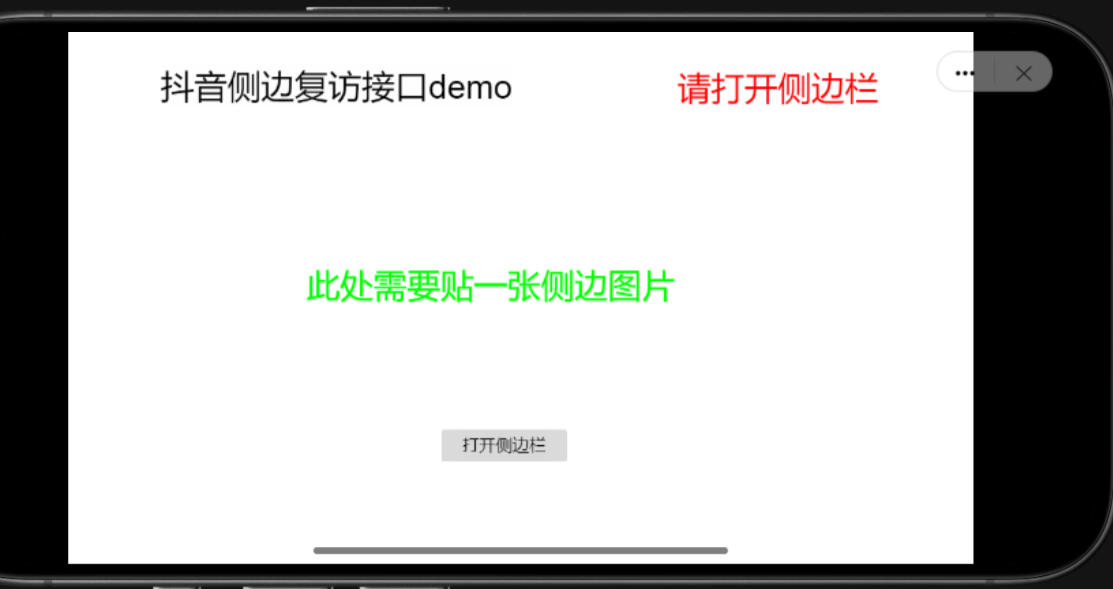
点击前:

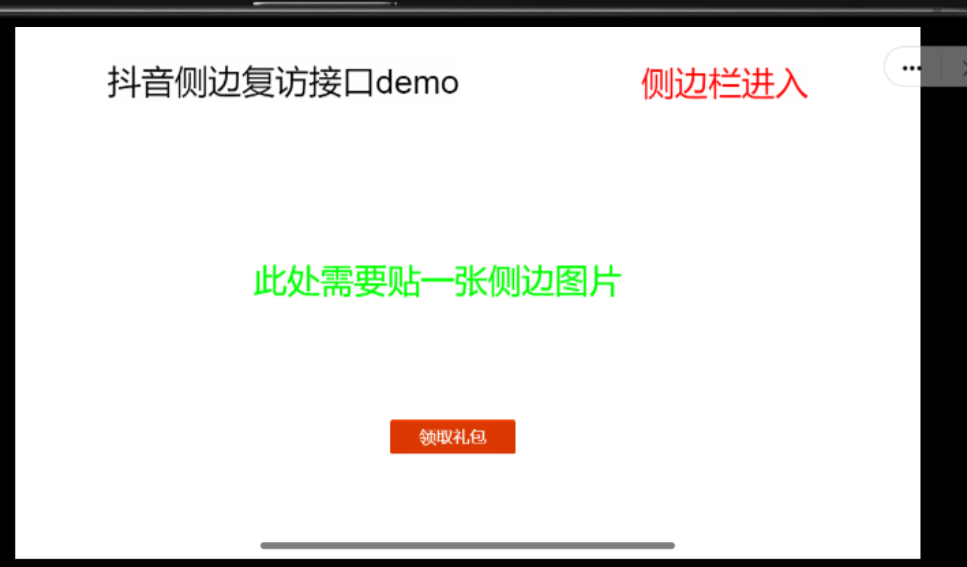
点击后:

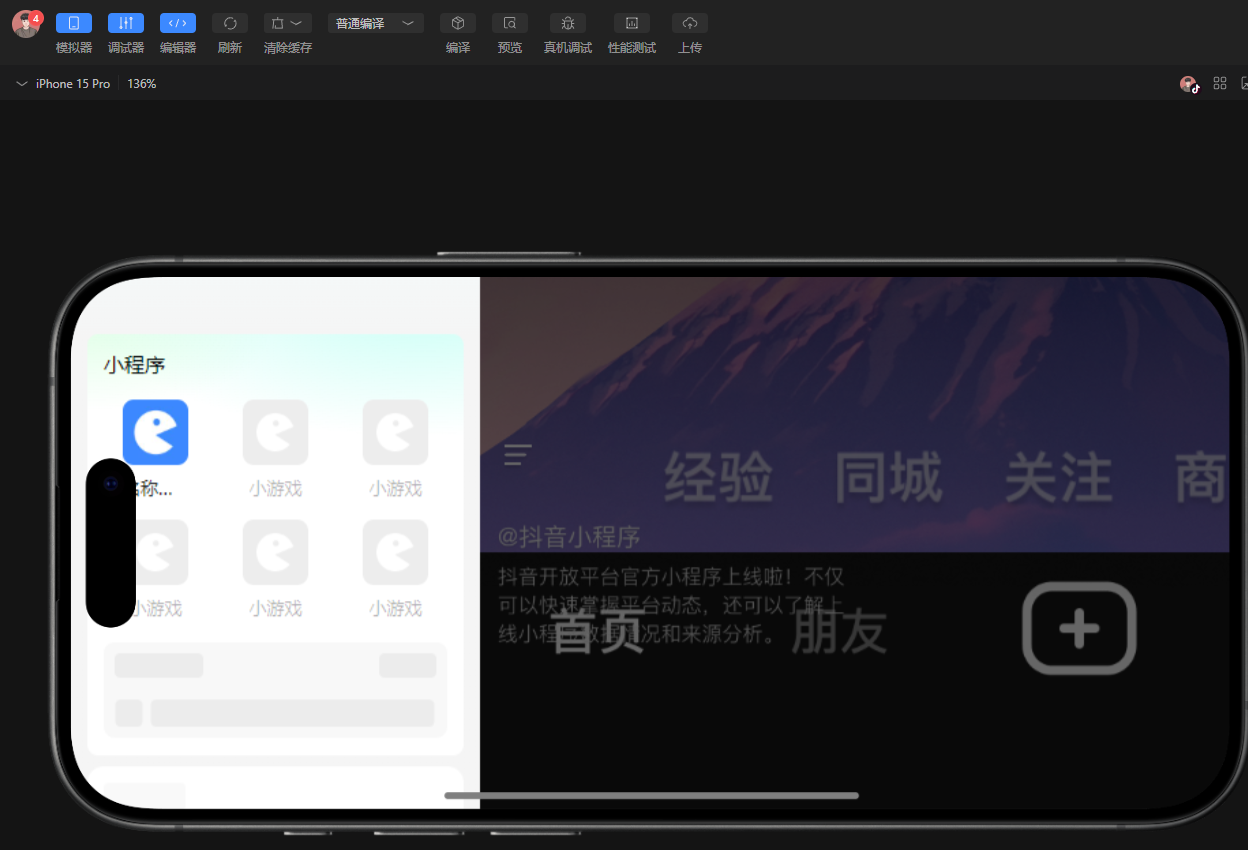
点击图标进入后:

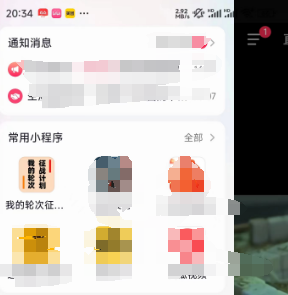
备注:张贴的图片类型,需要为截图侧边栏并带有自己的小游戏的样式,具体格式如下:

实现步骤:
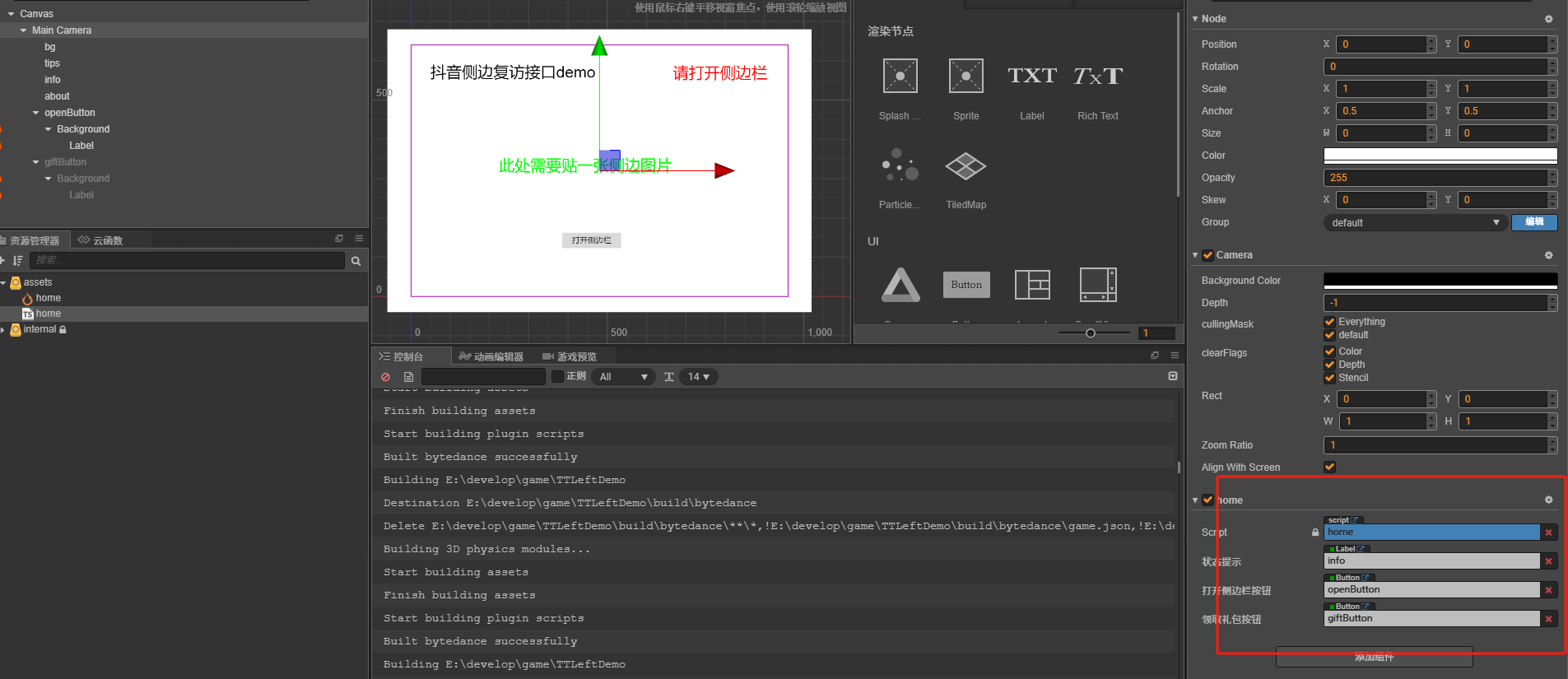
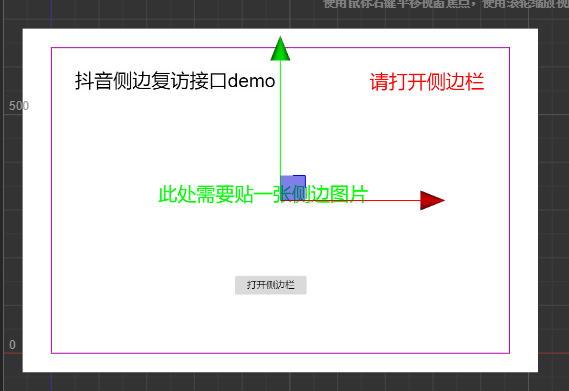
使用cocos creator构建我们的实例场景,具体样式如下:
备注:在文章附带的实例中,我已经准备好了源代码,导入creator会更快速的运行项目。

创建home.ts 书写抖音逻辑
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property({
type: cc.Label,
displayName: "状态提示"
})
protected infoTxt : cc.Label = null;
@property({
type: cc.Button,
displayName: "打开侧边栏按钮"
})
protected openButton : cc.Button = null;
@property({
type: cc.Button,
displayName: "领取礼包按钮"
})
protected giftButton : cc.Button = null;
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
private isShowLeft : boolean = false;
start () {
let that = this;
tt.onShow((res) => {
//判断是否从侧边栏进入
that.isShowLeft = (res.launch_from == 'homepage' && res.location == 'sidebar_card');
if (that.isShowLeft) {
that.infoTxt.string = "侧边栏进入";
that.openButton.node.active = false;
that.giftButton.node.active = true;
//此处可以直接操作领取红包
//...写下你的红包领取逻辑
}
});
//判断用户手机是否具备侧边
tt.checkScene({
scene: "sidebar",
success: (res) => {
//具备时更新状态
that.isShowLeft = true;
},
fail: (res) => {
//隐藏按钮,显示不支持提示
that.giftButton.node.active = false;
that.openButton.node.active = false;
that.infoTxt.string = "不支持侧边"
}
});
}
onLoad() {
let that = this;
that.openButton.node.on(cc.Node.EventType.TOUCH_END,that.openLeftFunc,that.openButton);
that.giftButton.node.on(cc.Node.EventType.TOUCH_END,that.giftFunc,that.giftButton);
}
protected openLeftFunc(){
let that = this;
tt.navigateToScene({
scene: "sidebar",
success: (res) => {
console.log("侧边栏打开成功");
that.isShowLeft = true;
},
fail: (res) => {
console.log("侧边栏打开失败: ", res);
},
});
}
protected giftFunc(){
console.log("领取红包,完成~");
}
// update (dt) {}
}
构建我们的项目,并运行字节小游戏

end:运行后,我们便可以进行侧边栏的打开和领取红包的操作了。
需要注意的事,在配置完场景后记得进行关联相关元素,如下图: